| Name: | Fight or Perish |
|---|---|
| Version: | 0.5 |
| Author: | Bill Kendrick |
| License: | GPL2 |
| Operating System: | Linux and Windows |
Fight or Perish
Fight or Perish was a Gauntlet clone I found on osgameclones.com. I downloaded it almost two years ago but never got around to checking it out. It was created by Bill Kendrick at New Breed Software. He had a bunch of game project that I'd love to play with. His game Bobobot was the subject of the first Open Game Source article. Fight or Perish was more of a prototype than a finished game.
Fight or Perish was listed twice on osgameclones.com. In addition to Gauntlet, it was listed as a Dandy clone. Dandy was an game for Atari 8-bit computers published by Atari. Ed Long acknowledged Dandy as inspiration for Gauntlet which led to a lawsuit that was settled out of court.
Another Brick in the Wall
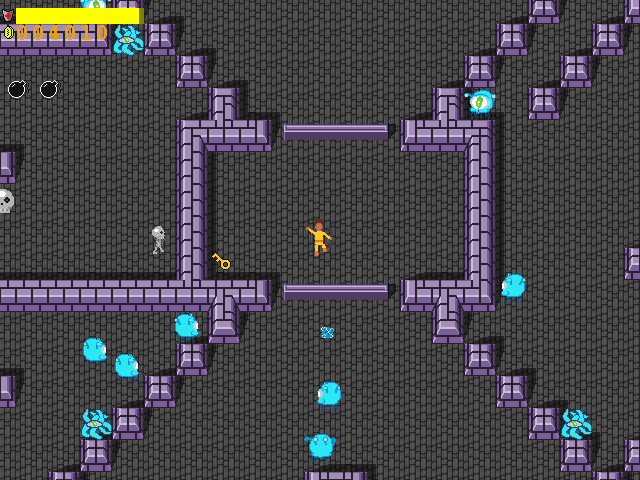
Dandy had more limitations than Gauntlet likely due to power of the computer. You could only move an entire square without any animation between them. The graphics were not great. Fight or Perish had more of a Dandy style to it than Gauntlet. I quickly searched on opengameart and found a set of graphics to replace the walls.
The tileset had different graphics depending on what walls connected with the current wall. I could have placed the tiles individually in the map file but it seemed easier to make the map loading code figure out the correct wall type. Tiling programs call this autotiles because the exact tile is automatically handled for you. It speeds the development of levels.
The game looked better but the rest of the graphics still left something to be desired. I couldn't find graphics I liked for the player characters and enjoyed the odd collection that was chosen for the game. The four characters were a fairy, a komodo, an archer, and a sorcerer. I decided to try coloring in the original sprites.
Having learned my lesson in the past, I grabbed a palette from lospec.com and got to work. The wall graphics still used it's own palette which meant it didn't mesh as well but that can wait. I placed the new fairy in the game and found it looked small.
In Gauntlet the characters were slightly bigger than a square. This made them overlap the wall tile above them. Fight or Perish didn't do that which didn't look as good. Enlarging the graphics required more work but I liked the end result.
Don't be such a Square
Initially I planned to leave much of the code alone. The game ran at 10 frames per second. Instead of appearing in the next square, I added some more frames with the character between the squares. It was much simplier than allowing subsquare movement, but the end result felt bad.
Each character had a different speed. The slowest character moved once every three frames. This meant if you move in a direction and let go of the button, it wasn't uncommon for that to have no effect. Additionally it looked odd to have the character move and then sit there until they can move again.
Despite my reluctance, I modified the game to operate without movement being restricted to squares. To implement this I create an array to store all the enemies. You could dynamically allocate the storage of entities but creating a large enough array prevents having to reallocate to grow the array. Getting the general code working didn't take too long but I did later find diagonal shooting broken.
In Gauntlet, walls that are arranged in a diagonal allowed you to shoot through the cracks like an arrow slit in a castle wall. Fight or Perish did the same when restricted to square movement. Originally I used the same logic for moving people as arrows. Since people couldn't fit through the crack neither could arrows. I tried a few fixes but eventually settled on checking arrows as a single point to see if it hits walls.
There were a few other oddities I found when looking through the code. Enemies wouldn't attack you if the held down the fire button. The game required you to hold the fire button and would fire once each time you pressed in a direction. Both Dandy and Gauntlet would keep firing as long as you pressed a direction. I corrected these to conform to expectations.
Spring Cleaning
Before going any further, we should talk about code quality. The Fight or Perish code was contained to a single file. In that file, the code was well organized but the game function was over 1000 lines of code. I broke it up.
When running a game, common game logic contained read input, update the state, and draw the screen. Fight or Perish did this exact setup just it was all contained in this large function. I took sections denoted by comments and broke them into separate functions. The game function reduced to less than 300 lines of code.
The title screen and player selection screens had their own code for handling input. I combined all that code into a single function. This made the key commands consistent and meant you code control the entire game from a controller.
More Graphics
The monster in Fight or Perish could best be described as a worm. I assumed it was just place holder art. It spawned from a pile of skull and bones. I wanted something more connected to the spawner look. Since Gauntlet did ghosts, I decided to go with skeletons.
I went with a large skull. The two more powerful versions have a darker color and different colored pauldrons. Since they are humanoid I could use the same basic form as the player character figure. My pixel art had gotten better and the results were satisfactory.

Having only one creature limited the variety in the game. I set about creating a new unit that shoots. I designed an eye creature to serve that role. It took time to get the shooting to work well. They should be able to hurt allies but you didn't want them always destroying the allies.
The monster needed a new spawner. I decided to go with a mass of tentacles with an eye at the center. It didn't animate but that could be added later.
Warrior is About to Die
An iconic feature of Gauntlet was the digital voice. To implement the robotic like voice I turned to mimic, an open source text to speech project. It had several voices. Some were better but I wanted to capture the style of the older game.
For additional sounds I turned to opengameart.org. I've not put a lot of effort in sound in the past but I've learned how critical it was to making the game feel impactful. There were still some events without sound effects but it felt much better.
Future Work
The game consisted of three levels. Those levels seemed more like test levels to some degree. I've added a fourth level but more work is needed. To implement new levels you will probably need more features like teleporters, traps that remove walls, and more enemy types.
If you want to support my open source game restoration, you can purchase some of the open source games I've worked on at dulsi.itch.io.
Comments
#3 - fHLvlxbf, Friday, August 02, 2024, 08:00:
T75lcdx5'; waitfor delay '0:0:15' --
#4 - fHLvlxbf, Friday, August 02, 2024, 08:06:
555
#5 - fHLvlxbf, Friday, August 02, 2024, 08:09:
-1); waitfor delay '0:0:15' --
#6 - 0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z, Friday, August 02, 2024, 08:11:
555
#7 - fHLvlxbf, Friday, August 02, 2024, 08:13:
1'"
#8 - fHLvlxbf, Friday, August 02, 2024, 08:16:
555
#9 - fHLvlxbf, Friday, August 02, 2024, 08:21:
555
#10 - 1 waitfor delay '0:0:15' --, Friday, August 02, 2024, 08:25:
555
#11 - 1'", Friday, August 02, 2024, 08:30:
555
#12 - fHLvlxbf, Friday, August 02, 2024, 08:32:
555
12 comments, page 1 of 2 [ 1 2 » ]