| Name: | Everything Attacks |
|---|---|
| Version: | 0.0.0 |
| Author: | Dennis Payne |
| License: | GPLv3 |
| Operating System: | Any |
| Website: | http://identicalsoftware.com/everythingattacks/ |
Board Game
Last school year, my oldest was being tested on state names and their capitals. The grades didn't count. They were just trying to teach them how to study. My son didn't do as well as he wanted on the tests. For the last test I decided to help him study.
I found an svg map of the United States. The test was the western states so I edited everything else out and printed out the map. A list of state names, capital names, and monsters were made in LibreOffice. I cut apart all the names.
The board was placed in front of my son along with the paper strips of state names. I would place a monster and he would have to tell the defense forces where to go. If he got it wrong the state was destroyed. We also added in capitals sometimes or did them separately. He enjoyed the game and did better the test.
Javascript
While playing the game, I thought this should be pretty easy to do as a web game. I played around with displaying the map and altering the color of the states but didn't see how to implement the full game. The project was shelved for a time.
In September, I was reading Introducing JavaScript Game Development by Graeme Stuart. The book was great although very basic so I skipped over sections. Once again I decided to try building the game. The book explained the use the canvas element in html but not how do to display an svg file on it. There were several options but Path2D looked like the good solution. It did not appear to be supported on the Android browser or iOS's safari which was annoying.
Path2D can take an string from an svg file and construct a path. It didn't take long to copy all the strings out of the map and recreate it on the canvas element. It was a little small but inkscape fixed that easily enough. The states were put into an array of GeographicLocation objects. Eventually there will be multiple arrays to support regions other than the western states. The object stored the name, capital, drawing path, fill color, and position to draw enemies.
Enemies
With the map loaded, I needed monsters. During my first attempt at making the game, I downloaded an alien from opengameart.org. It was also an svg file which should allow me to easily scale the image. For the game I converted it to a png as that was easier to load.
As with the states, the monsters were stored as an array even when there was only one to allow for easy expansion. The images were stored in a hidden div which caused a problem. The javascript would run before the image loaded so the alien would not appear on the state like it should. To know when the page was completely loaded, the game set the window.onload callback function.
More monsters came from opengameart.org. Links to all the original images are found on the credits page. Some enemies like ninja were copied multiple times to make a large group of the opponent. Many images were a little large and needed to be scaled down. The list changed a little from the board game as I could not find a good image for intelligent apes and wanted to add in pirates instead of clones.
Two enemies took the most time. I was unable to find any supervillains on opengameart.org but Captain Triumph was available. I took three frames from his animations. The colors of the uniforms were changed along with the symbols. Finally I added a green mohawk from the liberated pixel cup assets and enlarged one character.
Zombies seemed easy. There were plenty of zombies on opengameart.org but none of them were the right size and artistic style. Instead I drew my own based on eelhovercraft's zombie. When making a group of them I alerted the colors for a few to make the zombies less homogeneous.
User Interface
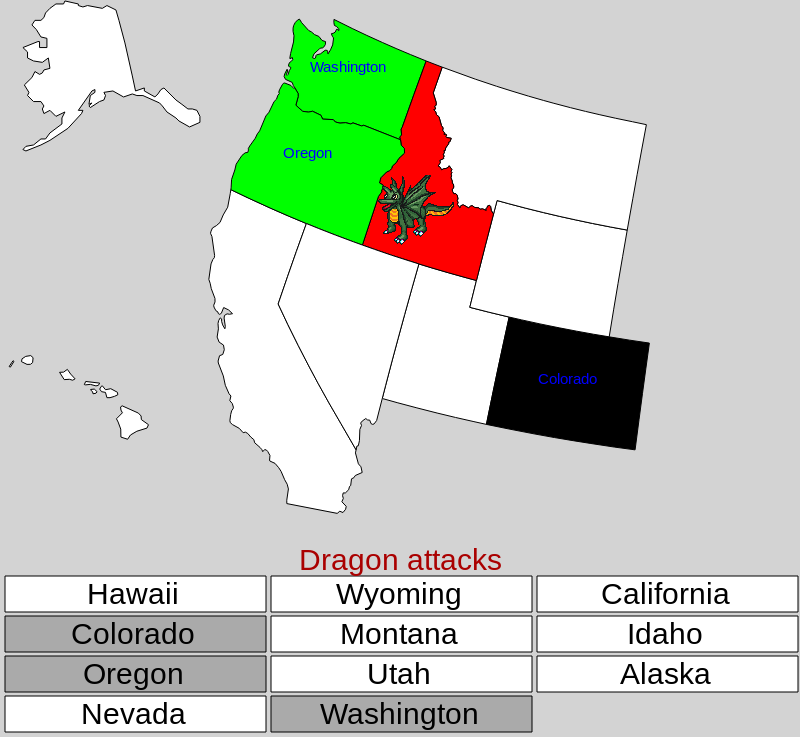
The initial version displayed the monster on a state and had you pick the state. If you were right the state turned green. A wrong answer would turn red. It was simple enough to perform the task but didn't replicate the board game feel. If my son chose incorrectly, I told him the correct answer and placed it on the state. Since the correct answers were used, he had fewer choices for future attacks.
The first improvement was to list the monster that was attacking. When the player chose incorrectly, it printed what state the monster destroyed.
This was followed by greying out states that been saved or destroyed. During implementation, all the buttons would change color instead of only one. Thankfully I did read the "Understanding Paths" chapter of the javascript book. A beginPath() call before drawing each button fixed the problem.
Despite the improvements, it was still missing a feature of the board game. As the game progresses, the board game had a map with all the state names filled in. Did the player take in this information as they glaced over the board? I couldn't say but ideally the computer version should replicate all the study aids of the physical version. To that end I added the state name to the display after the state had been attacked.
Playing the game on my oldest's computer led to one final polish to the user interface. My high end laptop easily displayed the whole 800x800 canvas. Either the states or the buttons were not completely visible on a smaller display. I shrunk the buttons sizes enough to fit almost everything. Alaska was a little off the screen but otherwise it fit.

The Future
Everything Attacks doesn't include state capitals. It is limited to only the western states. Javascript and html can clearly accomplish a lot. Managing code complexity is an important task for javascript games. Everything Attacks has some structure to make it easy to add new monsters or a new state map. Javascript should really be split out the html file and structured better. For a larger project that is a necessity.
Comments
No comments yet.