| Name: | Bt Builder |
|---|---|
| Version: | 0.5.12 |
| Author: | Dennis Payne |
| License: | GPLv3 |
| Operating System: | Unix and Windows |
| Website: | http://identicalsoftware.com/btbuilder/ |
Refactoring Importance
It's great to start a new project. You don't have any restrictions. No users will complain that you break loading of old save files. No one will complain you removed some feature. Most of the time you don't have that advantage. The code base exists and you need to work with it. Even a new project may have this situation due to libraries or frameworks used.
Two key skills that were not emphasized in my computer science education are reading code and refactoring. Reading code is about understanding a program sufficiently you can make additions. I'm not talking about the clean example an instructor gives out. Something that existed for a time and been extended perhaps by different people.
Refactoring steps beyond just understanding a program and making an addition. You are now reorganizing existing code in a manner to make it easier to understand and improve. Refactoring does not add new features but can greatly speed up future improvements. It needs to be done regularly to prevent code from becoming to difficult to manage. Ideally your codebase should have test cases which can be run after refactoring to ensure no regressions are introduced.
Bt Builder User Interface
The addition of street names caused a need to revisit the user interface code which had languished for some time. Bt Builder's original design was to be a quickly written player for Bard's Tale Construction Set games. While the intention was to go beyond the features of the original, an editor interface was not considered. Instead the editor would be written with a GUI toolkit.
That initial decision meant Bt Builder supported an image location, a label area, a text area, a map which may not always be visible, and some stats and icons to display game state. The text area had some support for widgets like you might see in a GUI toolkit. For example, the BTUISelect class created a list of items from which you could select one. But all of these widget like objects are restricted to displaying in the text area. When users asked for an editor, I managed to use those text area features to quickly implement minimal editing capabilities.
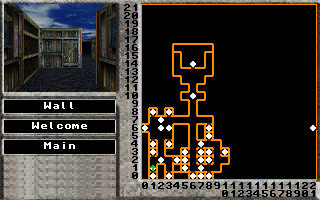
The editors were mostly a text area covering the screen. The map editor was the exception. The image location displayed the view the user would see from the current position on the map. The label area displayed the special on the current location. With nothing else available the text area displayed the current wall type being placed. This meant nothing was left to display the street names.
One option would have been to move the wall types to icons which could have freed the text area to display the street name. But that would have involved some hacks to make it work. It would be better to rethink the UI. What was really needed was three label boxes to display current wall type, special at current location and street name. The text area can't just be removed as it is still needed for selecting specials and street names but it didn't need to always be visible.
Bt Builder didn't have any test cases so care needed to be taken to prevent regression. The first step added support for multiple label widgets. Eventually I planned to create a BTWidget class to inherit from but the initial class was named BTLabelWidget. To set the label, you would find the widget by it's name and alter the label. Ignoring my plan to convert the other UI components to same I gave the label the descriptive name of "main". Knowing that I wanted to move more items to widgets, I should have picked a better name.
Supporting a popup text area was more complicated. The graphics code for Bt Builder assumed nothing overwrote anything. The image is drawn once unless animated for example. The sole exception was the map which made a backup of what was below it before drawing itself. What I needed was something like layers in a drawing program. I could render widgets on their appropriate layer and then combine the layers together.
The BTBackgroundAndScreen implemented this idea of layers. It consisted of a background image and a drawing surface. When rendering, all widgets would be rendered on a drawing surface and then all the drawing surfaces would be drawn on the actual display. At least that is the vision, the initial version didn't have the widgets nor could it have a hidden layer. In fact the drawing screen was not created unless there are two layers.
These changes significantly changed the rendering infrastructure of Bt Builder. By doing the changes slowly and testing each step, I hoped to avoid any regression. Keeping the build continuously working also allowed me to easily make a bug fix release should someone discover a bug in the previous release. In fact 0.5.12 contained the multiple label support even though nothing used it.
Finally we were ready to implement the hidden text area on the map editor. The changes needed to update the display configuration and add new text widget still seemed very large. For an initial test, I skipped building the widget and modifying the configuration. Instead I modified the map editor to create or hide the layer as needed with a hardcoded background image file. The text area was modified to always draw on the highest visible screen. The code was rather ugly but did prove the design worked.

Now came time for a more general implementation. The map editor's display is configured by the mapedit.xml file. With some small changes I created two layout layers and made the second not visible by default. Refactoring the text area into a widget was much more complicated. Ideally the program would implement an event loop that would render everything and process events. Bt Builder has some places which read events and processes them and some places which call BTDisplay::process to handle everything.
Refactoring all the user interface code to a perfect design is not my goal. The bad event processing has been left mostly unchanged at the moment. Nor have I converted the image, map and other GUI components to widgets. Some of these changes will be done over time especially if I find a compelling need.
Why Refactor the Text Area?
Multiple label widgets were needed for the map editor. Technically making the text area hidden was not required. The labels could have placed in a different location and everything would have run fine. It would have continued to be ugly and the text area was very small but it would work.


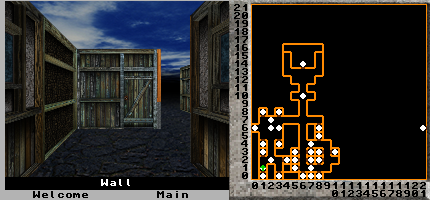
The real reason for the change was the Pocket CHIP. I had toyed with a different display for the game on the device. It allowed the use of double sized images. The large images broke the editor display and you didn't have enough space to have the image, three labels, text area and map. By making the text area popup only when needed, the editor can use the double sized images.
Why Not Use a GUI Toolkit?
You could argue that this work is creating a rudimentary GUI toolkit. Why not skip that and use an existing toolkit? In some cases that may be the best solution. For Bt Builder, I decided not to go that route. Retrofitting the current code to support an existing toolkit would be a much larger task. I was able to implement the needed refactor in about a month. At no point during that time did the program fail to run. To use a new toolkit you would have to break everything and work to get it back. Bt Builder is cross compiled to Windows so any chosen toolkit must be easily available for cross compiling. The Windows version does not include true type font support for that reason while it is available on Linux.
New Look - Not Quite
If you start up Bt Builder, you will still get a look like the Bard's Tale Construction Set not the new Pocket CHIP display. There are several reasons for this. The foremost being that the new look is not ready. Displaying poison, old or other conditions is not well done. It tries to draw the condition text over the character's name in red but that is not readable. The current plan is to change it to support icons to display conditions.
Additionally if you do not use full screen, the current setup will display at 640 by 400 or 320 by 200 depending on the size of your screen. The game view in the Pocket CHIP mode is 403 by 200. This would be rather small on many screens. You can force it scale up even if you are not using full screen but a better default size is probably needed. There is another wrinkle in that the editor uses 430 by 200. Ideally the game play and editor should use the same screen size to not cause the window to resize. Fixing that will probably involve some playing around with designs.
Despite the rough edges, the new look can be enabled from the command line. The new -d argument allows you specify a subdirectory to use for display configuration files. Running 'btbuilder -dpocketchip/' will use the new look. Will it become the default mode when refined? Uncertain but it is a possibility.
Comments
No comments yet.